Hello World!
Matthew Liu

About Me
I'm an educator and an engineer who enjoys learning, teaching, design, and problem solving. Hobbies include building/fixing/improving things, sports (basketball, and tennis primarily), and cooking.
Professionally, I currently work as a software engineer but have worked as a chemistry teacher, tennis instructor, and chemist.
See my Portfolio
Portfolio

Personal Page
mattyliu.github.io
HTML, SCSS, Bootstrap
mattyliu.github.io (2022)
Fork of a start bootstrap template populated with my personal content. Also used as a sandbox for testing new libraries (Bootstrap 5, Vite)

Data Visualization
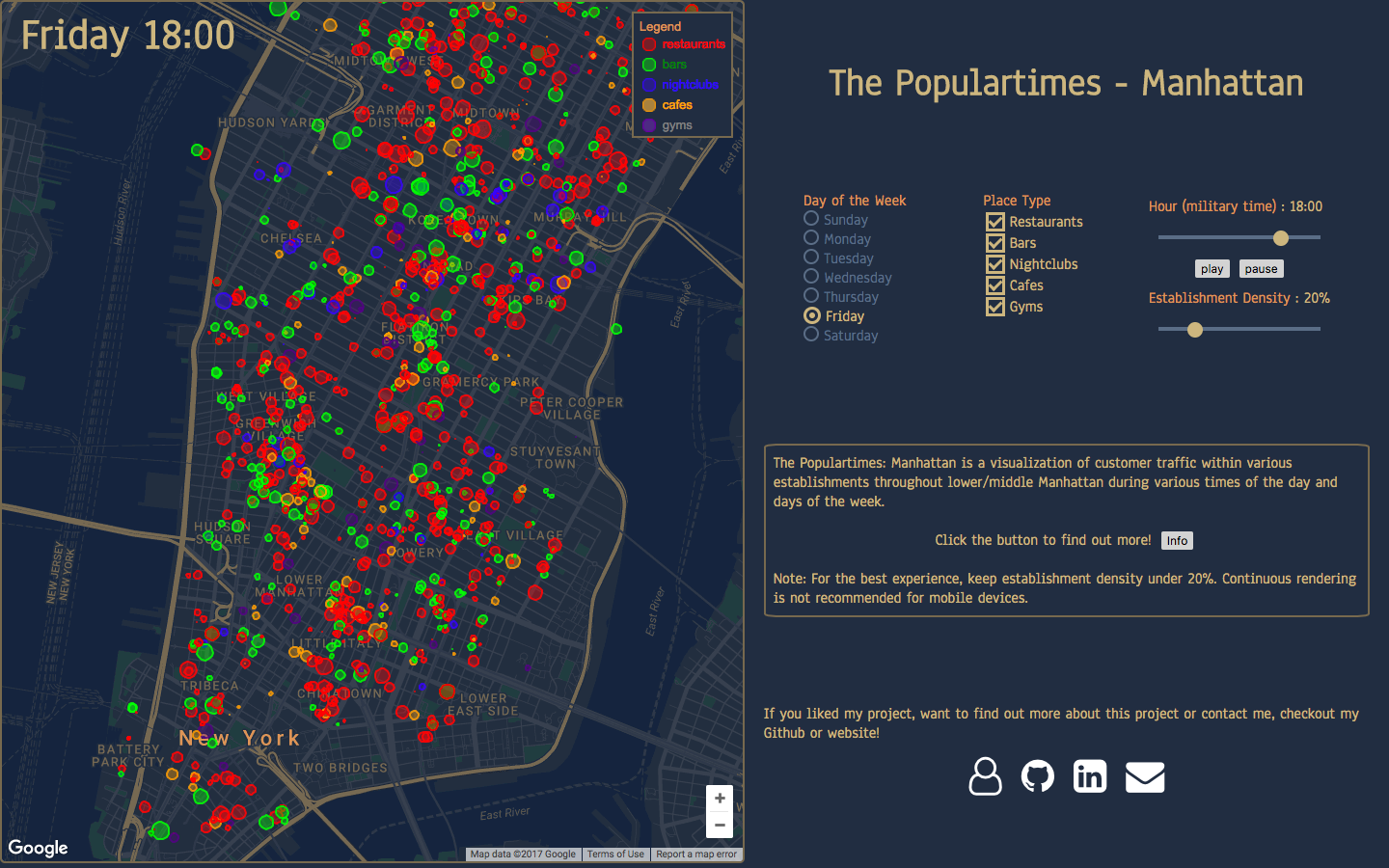
The Populartimes Manhattan
JavaScript, Google Maps API, Google Places API
Populartimes (2018)
Visualize when places get busy with Google Maps using real data from Google Places, written with JavaScript, HTML5, and CSS.

webApp
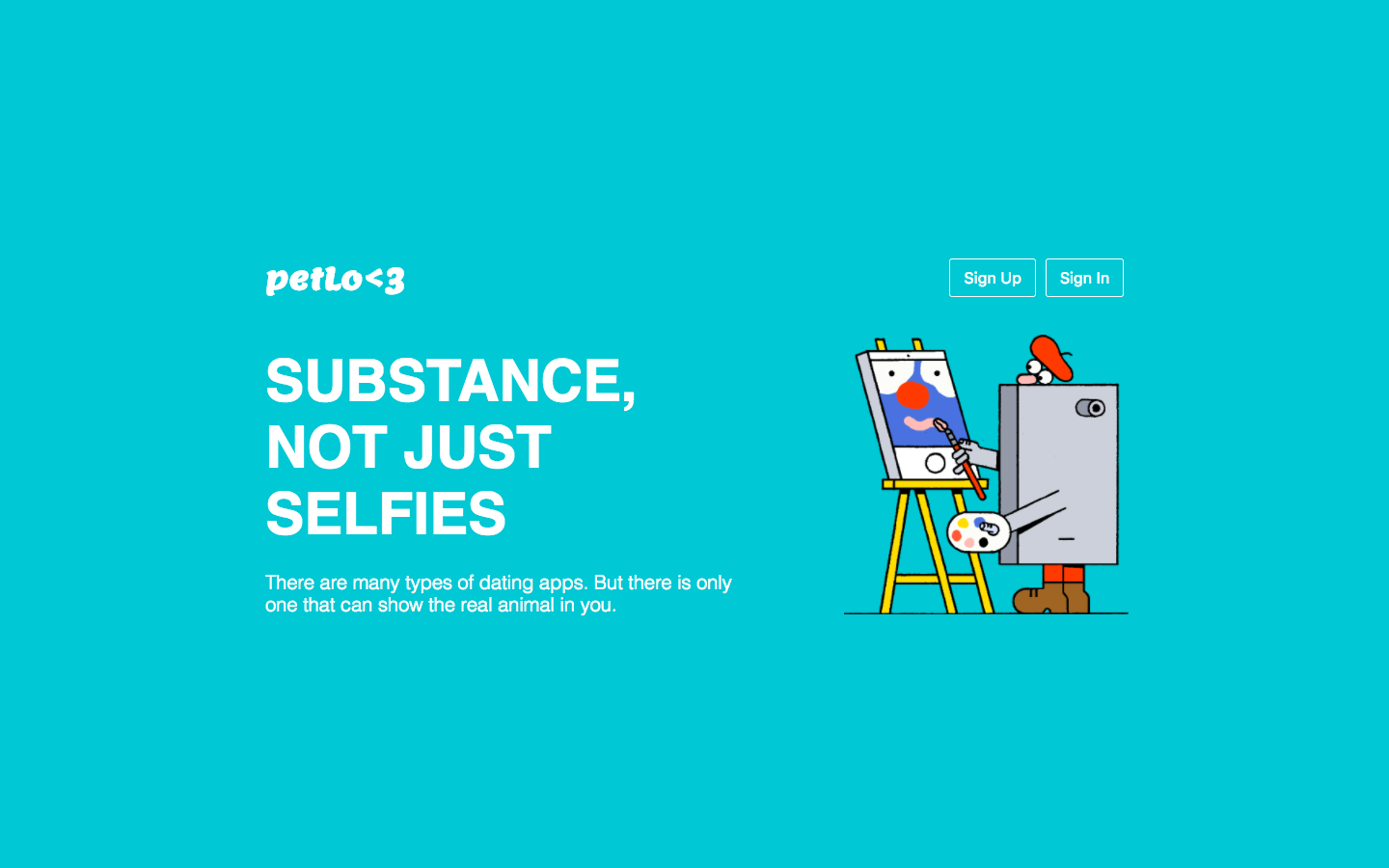
petLove
Rails, React, Redux, PostgreSQL
petLove (2017)
Setup playdates for your pets, inspired by OKCupid! Built on React/Redux frontend, with a RESTful JSON API backend.

JavaScript Library
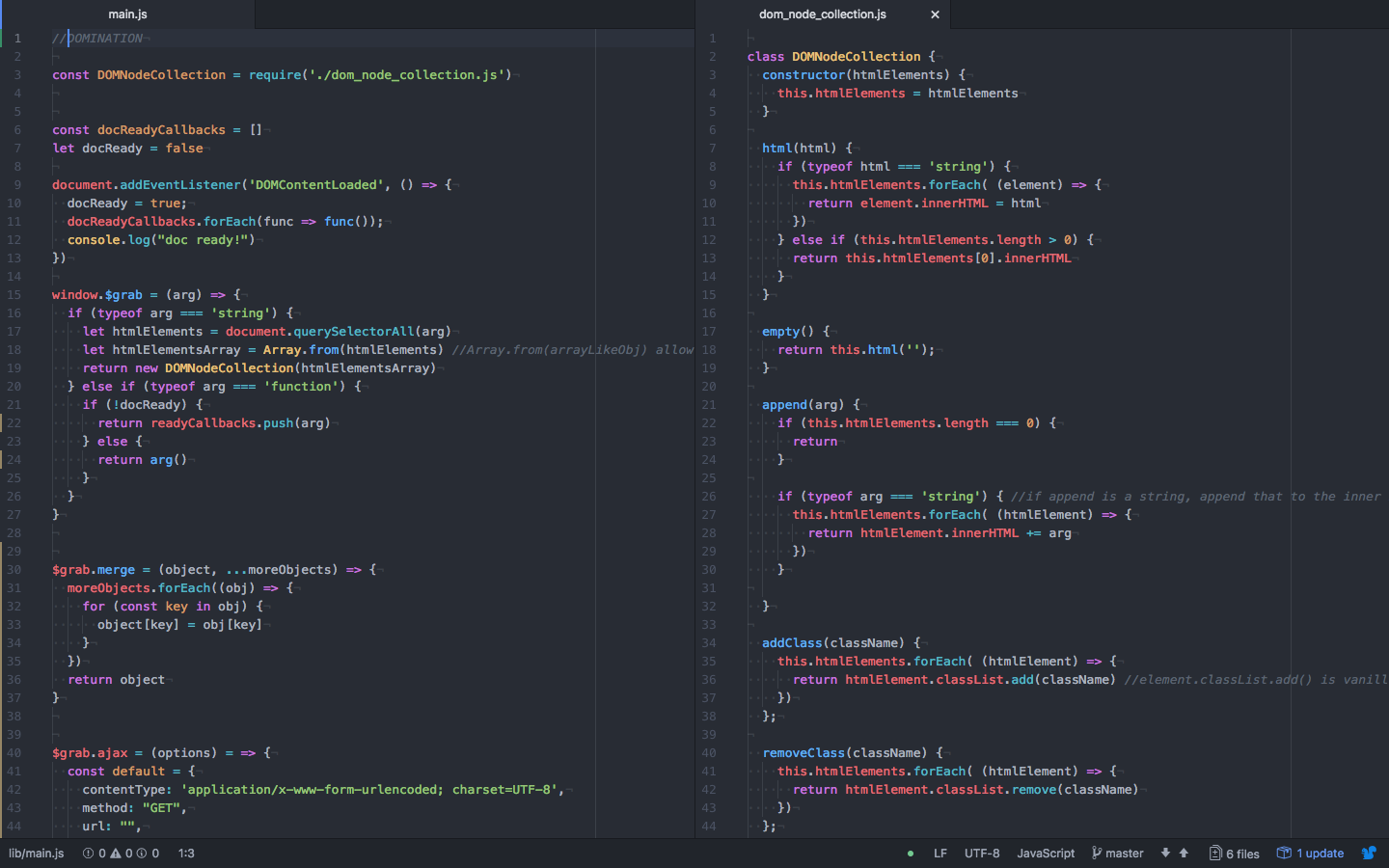
DOMination
DOMination (2017)
Manipulate the DOM at your will! JavaScript library inspired by jQuery to help learn DOM manipulation.
Favorite Tooling
Past Tooling
Accomplishments
Helped create the Interconnection Life Cycle Management (ILCM) product with a feature suite to address the interconnection lifecycle demands by the general public and utilities.
Product provides an easier and cheaper way for utilities to manage the large influx of interconnection applications as well as adapt to the rapidly changing regulatory requirements public utilities' face. Product was built to be ADA compliant (accessibility - a11y), localization (l10n) and internationalization (i18n) ready, easily rebrandable, and improved end user experience (responsive web pages, modern interface, improved ux flows).
ILCM sped up the interconnection process from 3 months to 2 weeks and improved utility operational efficiency. Product continues to be developed, and expanding its integration with popular utility vendors (SAP, DocuSign, PayPal).
Product provides an easier and cheaper way for utilities to manage the large influx of interconnection applications as well as adapt to the rapidly changing regulatory requirements public utilities' face. Product was built to be ADA compliant (accessibility - a11y), localization (l10n) and internationalization (i18n) ready, easily rebrandable, and improved end user experience (responsive web pages, modern interface, improved ux flows).
ILCM sped up the interconnection process from 3 months to 2 weeks and improved utility operational efficiency. Product continues to be developed, and expanding its integration with popular utility vendors (SAP, DocuSign, PayPal).
Overhauled a legacy system's ui/ux to meet modern standards in visual design and user experience. Effort factored in good web standard practices (a11y, responsiveness) which were also legal requirements for our clients.
Level A ADA compliance (a11y)
Work included but not limited to:
Responsive Page Design
Updated a web application's frontend pages to work on devices of varying screen sizes.
Level A ADA compliance (a11y)
Work included but not limited to:
- Rewrite and refactor of frontend code (cleanup / salvaging process)
- Generating semantically correct markup
- Screen reader support (i.e. ARIA labels, img alt, element role, etc...)
- Visual style updates for users with poor vision (sufficient color contrast, text sizing, etc...).
Responsive Page Design
Updated a web application's frontend pages to work on devices of varying screen sizes.
Supported migration of a software stack from a traditional single server setup (webapp, database, etc...) to a cloud based containerized setup.
The architechure was decomposed into their cloud equvilent part within AWS (EC2, RDS, ECS, ECR, Lambda, S3, EFS, ...)
Migration into the cloud reduced infrastructure costs, eased scalability, and simplified software deployments to be more reliable and predictable.
Migration into the cloud reduced infrastructure costs, eased scalability, and simplified software deployments to be more reliable and predictable.
Helped transform a legacy frontend code base (.jsp / tiles.xml / Knockout / jQuery) to follow modern frontend standards and utilize modern frontend tooling (Webpack, babel, Vue.js, Yarn).
Utilized modern bundlers/transpilers to support modern javascript, enable cross browser compatability, improved frontend developer experience by introducing the use of a frontend development server with hot module replacement, added unit testing framework with Jest, provided an internal component library with documentation of how to utilize the core styles.
Work vastly improved the developer experience and made the frontend code more approachable for non frontend developers and new engineers and created an improved and consistent user expereience and user interface.
Work vastly improved the developer experience and made the frontend code more approachable for non frontend developers and new engineers and created an improved and consistent user expereience and user interface.
Let's Get In Touch!
Interested in getting in touch? Call or send me an email and I will get back to you as soon as possible!